| 15 |  |
背景を描きます。
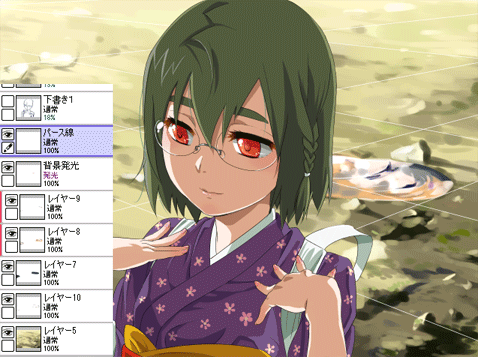
せっかくパースをつけたので、背景も描くことにしました。 背景を描くのがめんどくさかったら、デザイン柄とかグラデーションとかでもいいと思います。 アニメ塗りはどんな背景にも合いますので、お好みで。 今回はふかん構図なので、雨上がりの地面を描きました。 アオリ構図なら夕焼け空にしたかったところですが、もう遅いので水たまりに夕焼けが写り込んでいる感じにしてみました。 |
| 16 |  |
SAIでの作業はここまでです。
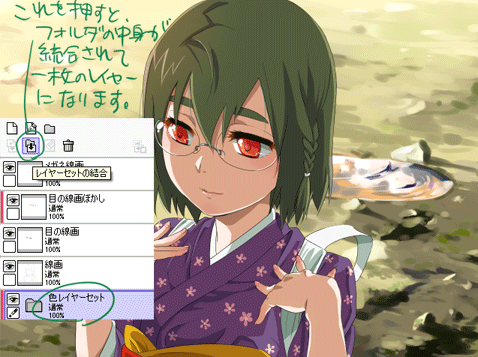
これからPhotoshopElementsに移行する準備をします。 線画より下にあるレイヤーをまとめてフォルダに入れて(マスクと背景は入れない)、「レイヤーセットの統合」ボタンを押します。 こうすると、キャラクターのベース色・1号影・2号影が全て1枚のレイヤーになります。 ファイルサイズもだいぶ軽くなるはず。 |
| 17 |  |
ここからは、PhotoshopElementsでの仕上げ作業です。
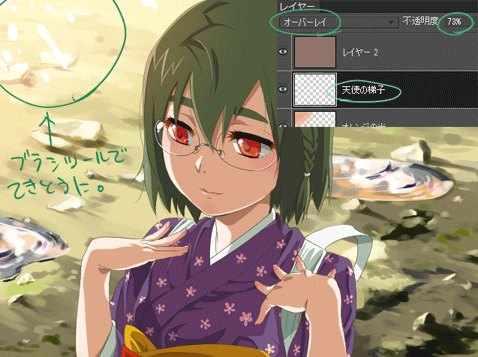
ぶっちゃけ、めんどくさかったらやらなくてもいい作業です。 SAIが苦手とする、エフェクト(特殊効果)やトリミング(画質・サイズを整える)作業を行います。 左上から光が差し込んでいる感じにしたいと思います。 まず全レイヤーの一番上に「天使の梯子」と名付けたレイヤーを作成し、合成モードを「オーバーレイ」に設定しました。 レイヤーの不透明度はお好みで、今回は70パーセントくらいにしました。 ちょっと見えにくいのですが、明るい色で画面の一番明るいところにポンポンと適当に色を置いていきます。 |
| 18 |  |
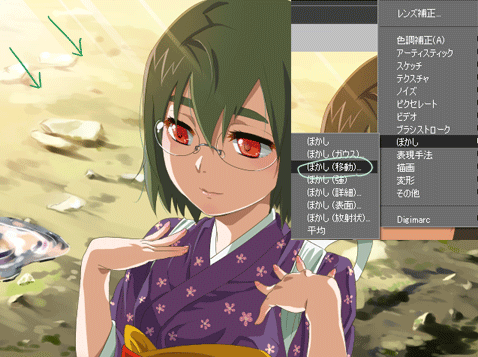
ツールバーの「フィルター」→「ぼかし」→「ぼかし(移動)」を選択します。
さっきポンポンと適当に描いた明るい色を、光が差し込んでいる感じになるように移動ぼかしをかけます。 フォトショップのエフェクトには逆光ツールなどもあり、こんな面倒な事をしなくてもいいんですが、見る人が見ればすぐに「あ、フォトショの効果そのまま使ったな」って分かっちゃうので、今回はちょっと手間をかけました。 |
| 19 |  |
画面全体の色みを統一します。
全てのレイヤーの一番上に、合成モード「オーバーレイ」で中間色を流し込みます。 これは、画面全体を夕焼けっぽい色にしたかったので使いました。 最近の深夜アニメは、動画の上に必ずこのようなエフェクトをかけているようです。 あ、でもWJ原作のアニメとか子供向けのアニメは、スケジュールがヤバいのでエフェクトかけずにそのまま放送してる物も多いです。 |
| 20 |  |
アニメっぽくするためにちょっと遊んでみました。
背景を含む全てのレイヤーを統合し、その上に黒い帯を入れてハイビジョンサイズのアニメ映画みたいにしました。 比率は合ってませんが; |
| 21 |  |
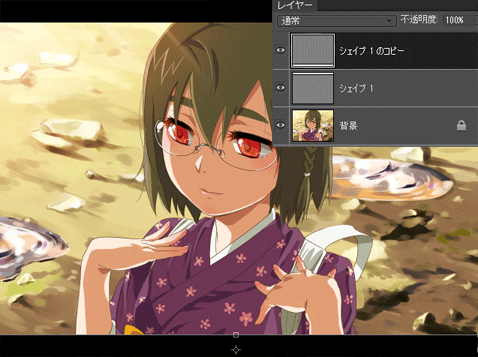
人物と背景に距離感をつけます。
人物が描かれている部分だけおおざっぱに「ブラシ選択」ツールで選択します。 |
| 22 |  |
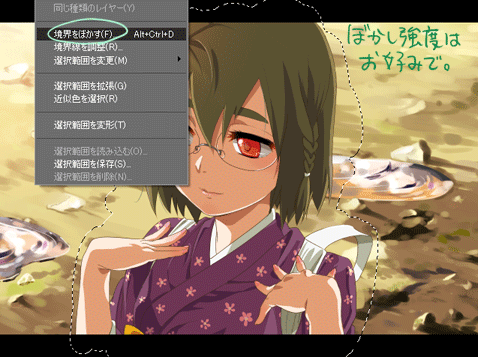
ぼかしたことがハッキリ分からないように、境界線もぼかします。
ツールバーの「選択範囲」→「境界線をぼかす」で、選択されている部分とそうでない部分の境界をぼかします。 この強度もお好みの数値で。 |
次へ