|
いちばん簡単な走りアニメーションの描き方を紹介します。
歩きアニメーションのメイキングを先に読まれたほうが分かりやすいと思いますよ~。
私もそんなに上手ではないので、参考程度にして下されば嬉しいです
今回は、中2(1歩目と2歩目の間に2枚の中割りを入れる)走りをさせたいと思います。
走りは、歩きと違ってスピーディな動きなので、中割りが少なくても良いので助かります(笑)。
|
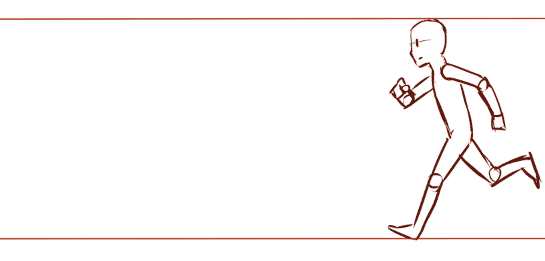
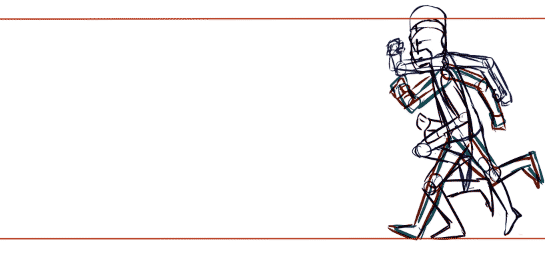
最初の一歩目を描きます。
つま先とかかとの持ち上がり方と、体の傾き方に注意します。
足元と頭の位置に、水平なラインを引いておくと中割りのときに便利なのは、歩きと同じ。
この絵を「1」とします。
|
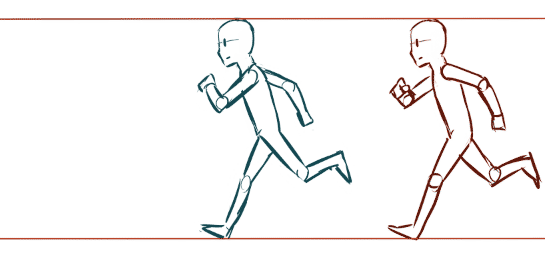
2歩目を描きます。
1歩目の絵をコピー&ペーストして、手足の位置を逆にすると簡単かつ綺麗にできます。
歩きと走りの違いは、一歩目と二歩目が若干離れていることです。
間に2枚の絵を入れるので、
青いほうの絵を「4」とします。
|
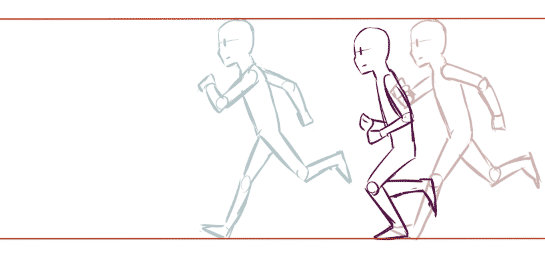
「1」と「4」の間に「2」を描きます。
歩きとの決定的な違いは、ジャンプする予備動作のため、体が沈みこむことです。
この変化は、歩きの上下動に比べてかなり顕著です。
腕はふつうに中割りでOK。
顔などの作画崩壊を防ぐため、「1」と「4」をコピー&ペーストして下書きに使っています。
|
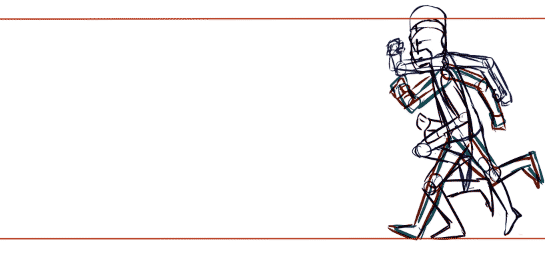
「2」と「4」の間に「3」を作ります。
歩きと走りの違いは、空中でジャンプするか否かです。少しだけでいいので、つま先を空中に浮かします。
そして注意すべきは腕の振り。単純に「2」と「4」の中割りではダメで、「3」がもっとも大きく腕が振れている状態なのです。
|
「1」~「4」まで描けたら、それの手足が逆バージョンの中割りも作ります。
ここでも、コピー&ペーストと事前に引いておいたラインが大活躍です。
|

無限ループのgifアニメにするため、「1」~「6」までを縦軸に揃えて配置します。
練習なのでただの棒人間でもいいのですが、この縦軸を合わせる作業でラクをするため、目くらいは描いておいたほうがいいかもれません。
|
| さて、ではgifアニメにして動かしてみます。

はい、こんな感じになりました。
かなり無感情な走りになってしまいましたが…、手の振りに合わせて頭の角度を変えたりすると、もっと恰好よく走っているように見えます。
また、中割りの枚数を増やせばもっと滑らかに動かすこともできます。
下のは上半身のみの走りですが、中割り3枚で計9枚の動画を使っています。
頭の角度も若干緩急をつけているのですが、これだけでずいぶん感情が表現できますよね。

走り動画が作りたい方で、自分で下書きをするのが難しい方は、このページ内の画像データをお好きにDLして、下書きとして使って下さってもOKです。
以上、走りアニメメイキングでした!
おつかされまでした~m__m
|